brand cohesion through design language
Company - Sonatype
Role - UX Design Lead
Project Timeline - 2020/2021
Project Status - Deployed
Project Overview
My Role: UX Design Lead
Key stakeholders:
VP of product design
Product managers
Collaborators:
Product engineering teams
Tech Lead
Principle engineer
Sr full stack developer
Business Case
As a company, Sonatype offers end-to-end software supply chain security malware protection, dependency management, and SBOM compliance solutions for dev teams and organizations in industries such as government, tech, healthcare and finance.
Their product suite offers a complex, developer engineered interface that for sales teams and other non-devs can be hard to decipher due to intricate and sometimes confusing user experience and functionality.
What I did
I introduced a new design language for the entire organization and brought global brand consistency across the product suite. This significantly reduced development and deployment time. I also implemented a new visual identity system in the form of mascots for each product to give a little more personality and distinction.
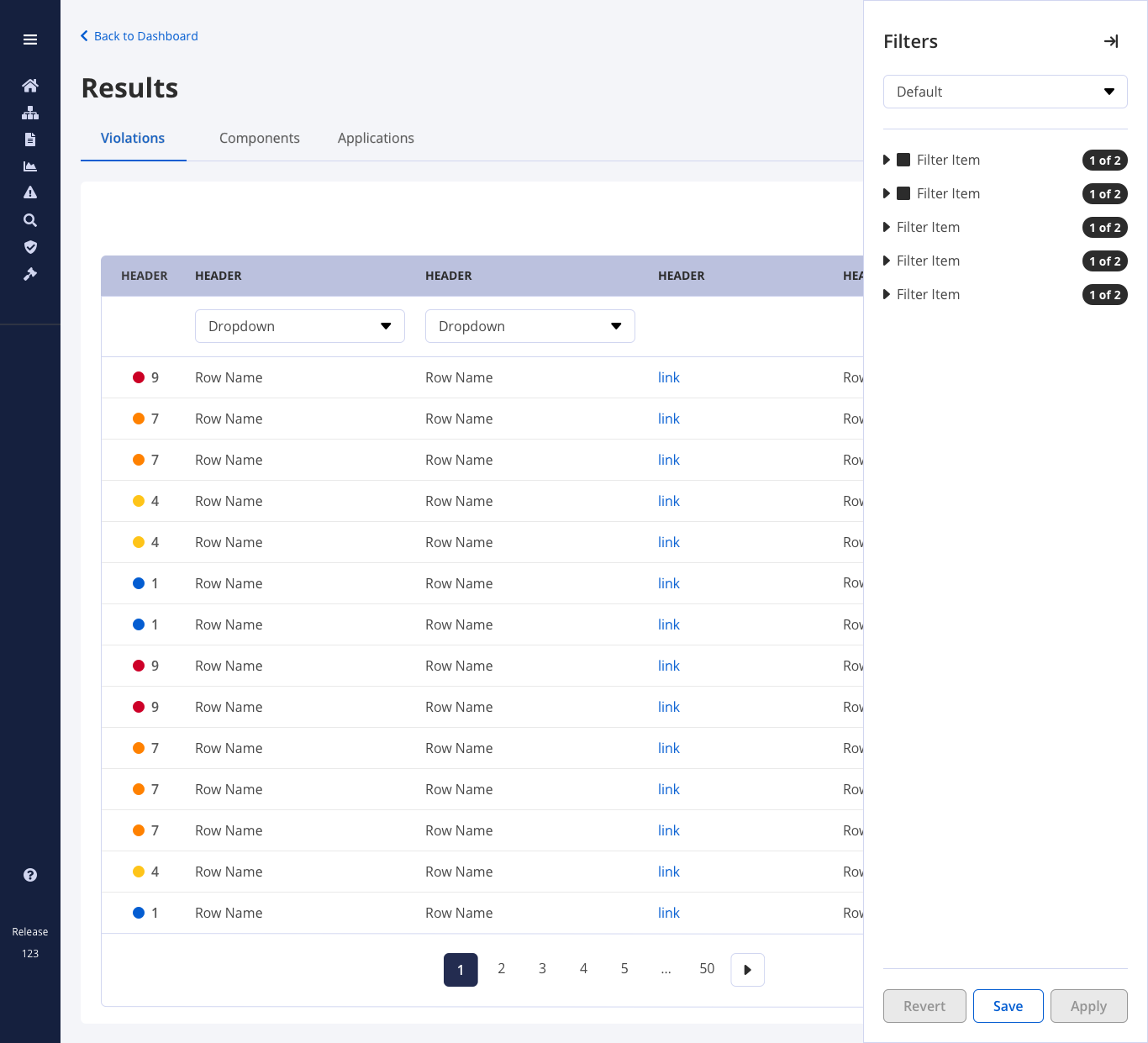
introducing the new Design System, Kaleido
Kaleido was the name given to the company wide design system that applies to the entire product suite. The design system was composed of two parts, a library for designers to pull from in order to build layouts, and a web based component library built using react for engineers to pull from.
Compiling this library required doing a full audit of all the different products and assessing where all the discrepancies are. This also involved communicating with designers, engineering teams, and product managers to understand their needs and what was missing. I also spent time speaking with customers to get a sense of what they thought could be better about the overall experience.
From here, I began developing a system that addressed both visual interface as well as UX framework.
As a direct result of introducing Kaleido, it significantly cut down on the amount of time engineering teams needed to spin up a project by providing them with thorough guidance on how to build out pages using the new components. It also unified the look and feel of the user experience across all the products.